Part.1 重点突出三步法
突出关键信息是文字排版的第一要素。
在用户目光一扫而过的时候,让重点信息先抓住用户的眼球,等用户感兴趣之后,自然会主动地寻找其他信息。
所以我们在设计文字的时候需要时刻记住:切忌大而全,一张广告图上只能有一个最突出的重点。
那么怎么突出关键信息呢,我们可以分三步来考虑。
STEP 1 将内容分组,确定主次关系
首先,要找到关键信息,一般是主标题,或者是价格。
这一步,可以通过调整文字大小,字重,改变颜色,增加文字底色、倾斜文字等手段,把关键信息和其他信息的层次拉开。
例1:下图主标题为“19元包邮”,副标题为“仅限今日”,辅助文案是“立即抢购”。
这里采用调整文字大小的方式来产生对比,一般主标题文字都要比副标题大1倍以上,对比才会比较鲜明。
“立即抢购”是引导性的文案,可以制作成按钮的样式,不仅可以和标题区分开,也增加了广告的促销感。
例2:如果主标题为“仅限今日,19元包邮”,超过8个字,则可以分两行。
同类的信息之间,字号相同,字重不同,从而做出变化,在标题中给两句话拉开层次。
STEP 2 使用颜色,突出核心信息
如果单条文案超过4个字或者含有数字,则可以进一步拆分,把重点中的重点再突出出来。
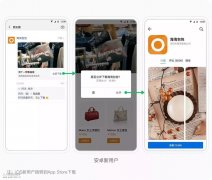
下图采用改变颜色的方式来突出核心的文字。
核心文字的颜色,要使用和背景对比度最强的颜色来表现。
深色背景:
核心文案选择白色或者黄色等明度高的亮色。
白色背景:
核心文案使用饱和度较高,明度中等的颜色。
其他文案则使用饱和度较低,偏黑偏深的颜色。
下图左侧采用深灰色文字+橙色字体。右图整体都是蓝色系,核心文字亮度饱和度更高。
红色在白底上最醒目最有促销感,但也拉低了品牌的高级感,切忌大面积使用红色。
当文案有超过两种高饱和度的颜色时,也会降低品质感,但是反过来也会有年轻,灵活的感觉,如下图:
STEP 3 特殊字形特殊处理
如果文案中有数字和英语,可以对其进行特殊处理。因为数字和英语对于非英语国家的人来说会被默认为一种符号,和中文字体本身存在认知上的区别,经过特殊处理后装饰性更强,可以给画面带来更多的设计感。
如下图,对数字进行了放大处理,同时其他文案也配合进行了特殊的排版。
下面提供一些优秀排版案例供参考:
Part.2 处理文字与画面的关系
1. 文字在画面中的位置
广告图中的主要元素有文字,商品图,背景,装饰元素。
其中,背景作为辅助元素存在,是为了衬托出上层的文字和商品。
文字和商品图则是前景最主要的两大块内容。
构图时需要保证画面的平衡,也就是画布两侧内容分布要均匀,重心要稳定。
商品和文字距离画布边缘需有一定的距离,贴边会让人感觉画面太满。
同时,文案和商品之间的负空间也很重要。
这个区域如果形状复杂不规则,或者是面积太大,会显得画面设计随意,不精致,也减弱了商品和文案之间的联系。
2. 不同字体的个性
有些时候可以使用特殊字体来为文字增加个性,让字体和商品、品牌的气质所匹配。
- 宋体给人稳重,中国风,正式的感觉;
- 黑体给人现代,潮流的感觉;
- 毛笔字体带给人古典,历史的感觉;
- 圆体字看起来就很可爱。
这些都是大家日常生活中经过长时间积累形成的固有印象,设计师在选择字体的时候也要考虑在内。
3. 给文字增加环境色
文字作为广告图中的一个元素,在保持独立性和识别度的同时,也要和背景和其他元素有联系,让整张图形成一个和谐的整体。 所以在文字的用色上,我们可以尝试使用环境色,也就是使用背景或者商品中的颜色,应用到文字上。
当环境色很复杂有多种颜色的时候,取色也有两种方式。
方法一
从画面最大面积的色系中取色,增加文字和周围环境的融合度,达到和谐平缓的效果。
方法二
从占有较小面积的色系中取色,会有鲜明的对比效果,文字会更加突出,有个性,也不会很突兀。
TIPS
另外,需要注意的是,从画布吸色之后,还需要对颜色进行微调,让背景色和文字色对比和谐。
这里的微调是非常重要的一步,因为直接吸取的颜色往往不能直接使用,只需要保证色相不变,对饱和度和明度微调,还是可以保证文字颜色在一个色系中的。
下图,“BACK”为直接从背景下方的地面处吸取的颜色,“SCHOOL”为经过微调后的颜色,调高了饱和度和明度。
Part.3 文字的“点线面”
上文说到了很多为文字增加设计感的方法,比如调整字体字号颜色,那除了对文字本身的属性调整之外,我们还可以通过给文字周围增加辅助元素的结合,来丰富画面内容。
这里的辅助元素,可以归纳为点、线、面三种。
点
点,经常用来凸显一些字数不多,但是又比较重要的辅助信息,如折扣,特价等等,会给人一种标签的感觉,通常和主标题的内容呼应,非常醒目。
在设计中,点的运用最常见的是圆形的标签,如下左图。
另外,点还可以纯粹作为装饰,来给文字增加设计感。如下右图,主标题“圣诞礼物榜单”每个字中间加了一个圆点,让普通的标题顿时显得精致起来,而“2017”文字的下方用几个点连成一个面,也是起到了装饰的作用。
其实,点的形状不一定要圆形,其他只要是面积不大,形状完整的图形,都可以作为一个点来理解。
线
线,作为辅助元素,经常起到填补画面空隙,创造文字之间联系的作用。
一定程度上地能凸显周围的文字,其强调效果比点和面要轻。
线有实线,虚线,线框,线组成的图形等各种形态。
其强调的效果从重到轻为:线框>实线>虚线。
同时,不同类型线的组合也能给文案带来独特的韵律,如下图:
面
面可能是最经常使用到的辅助图形了。主要分为两种:
1. 用来区分文案层次“大面”
“大面”常常作为背景元素的一部分,在整张广告图中本身是一个带有意义的装饰图,又可以作为整体文案的背景,和字体的颜色产生鲜明对比,起到突出标题的作用。
2. 用来突出重点元素的“小面”
“小面”经常作为辅助信息的背景,比点的覆盖面积更大,可以涵盖的字数也更多,最常见的形式有横向的矩形,圆形,方形等。
点、线、面的结合
画面中如果只出现点、线、面其中一种辅助元素,会略显单一。
有效地结合这三种元素,可以让画面更加丰满,营造文字独特的个性。
案例一
下图背景照片中的太阳是一个面,它让文字和背景拉开了层次。
文案中虚线和飞机(点)结合,围绕着文字,突出了主题“旅行”的氛围。
文案“世界这么大”上下的横线起到了装饰的作用,也加强了主副标题之间的联系。
案例二
下图也是一个点、线、面结合的例子。
文案信息量很大,所以字体选择了识别度很高的方正兰亭黑体。
简单地通过调整文字大小和增加点线面就拉开了不同文案之间的区别,增加了文案的层次,也丰富了画面。
关于文字排版,就讲到这里,大家都学会了吗?
掌握这三个设计思路,就可以举一反三,运用到其他文字设计的场景中啦!


 相关文章
相关文章



 精彩导读
精彩导读





 热门资讯
热门资讯 关注我们
关注我们
